21-05-13 HTML5 Canvas 기초 (2)
HTML5 Canvas 기초 (2)
1 | const ctx = document.querySelector(".canvas").getContext("2d"); |
- drawImage함수는 세 가지 패턴으로 나뉘고 아래와 같다
1 | void ctx.drawImage(image, dx, dy); |
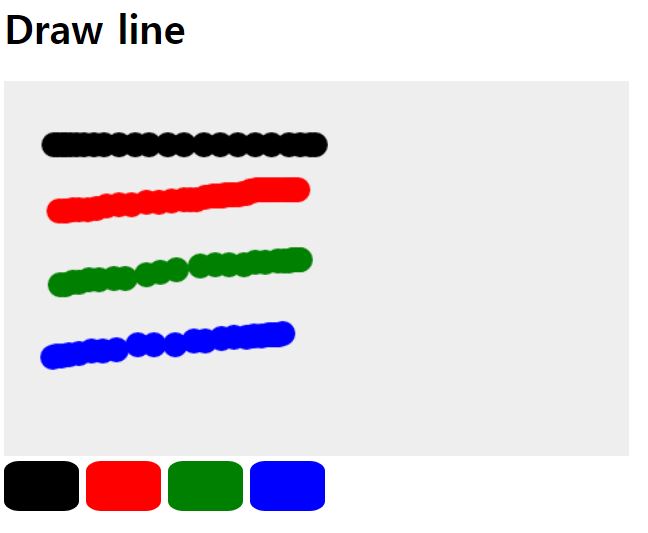
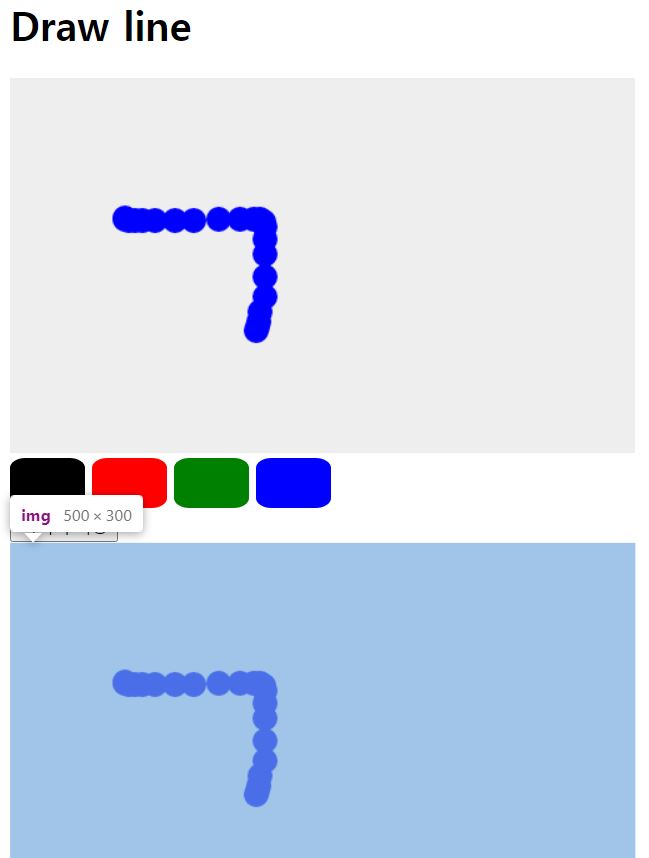
1 | const canvas = document.querySelector(".canvas"); |
- 색상 버튼을 이용해 선 색상을 바꾸기
1 | ... |