21-05-24 프론트엔드 엔지니어로서 UI/UX를 향상시키는 방법이란(2)
프론트엔드 엔지니어로서 UI/UX를 향상시키는 방법 (2)
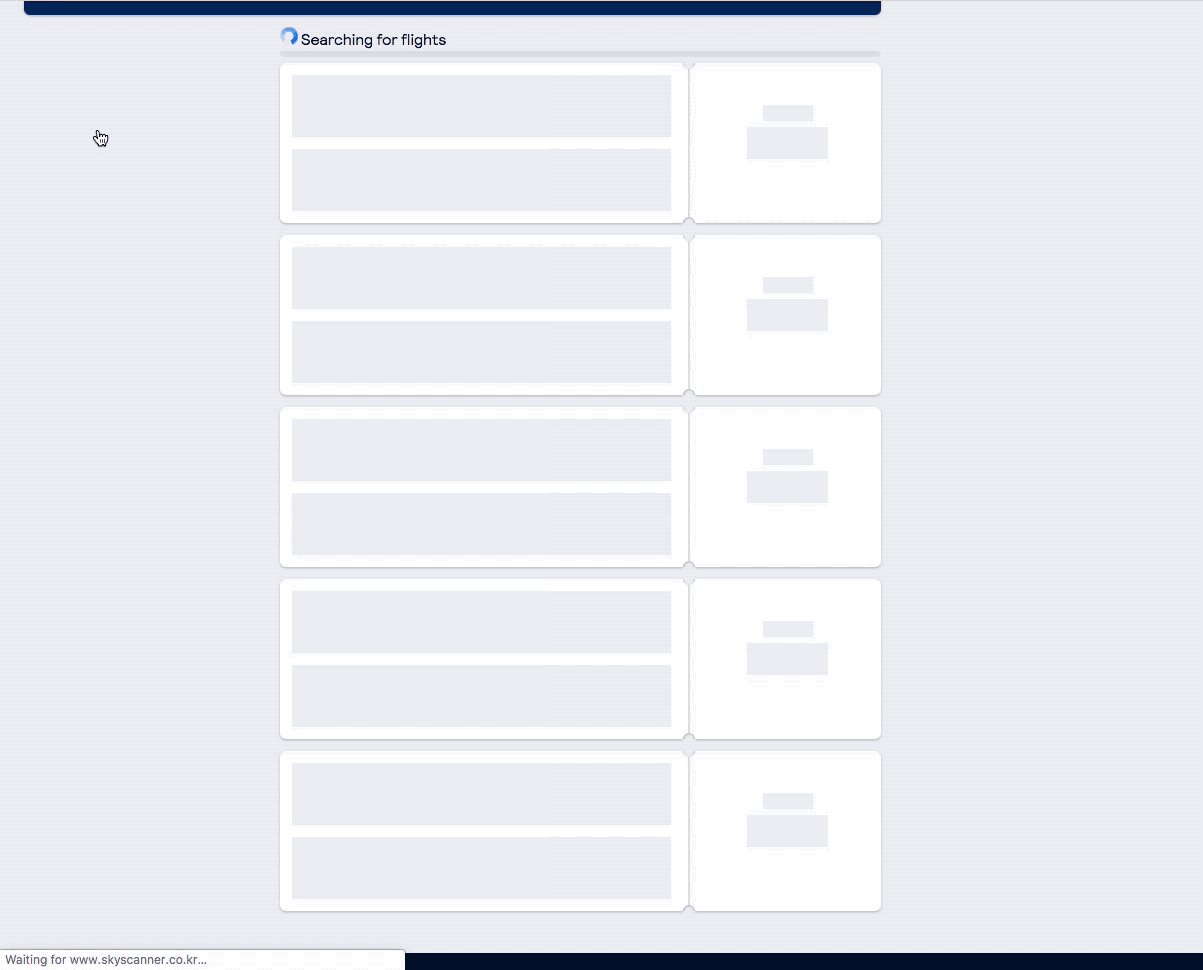
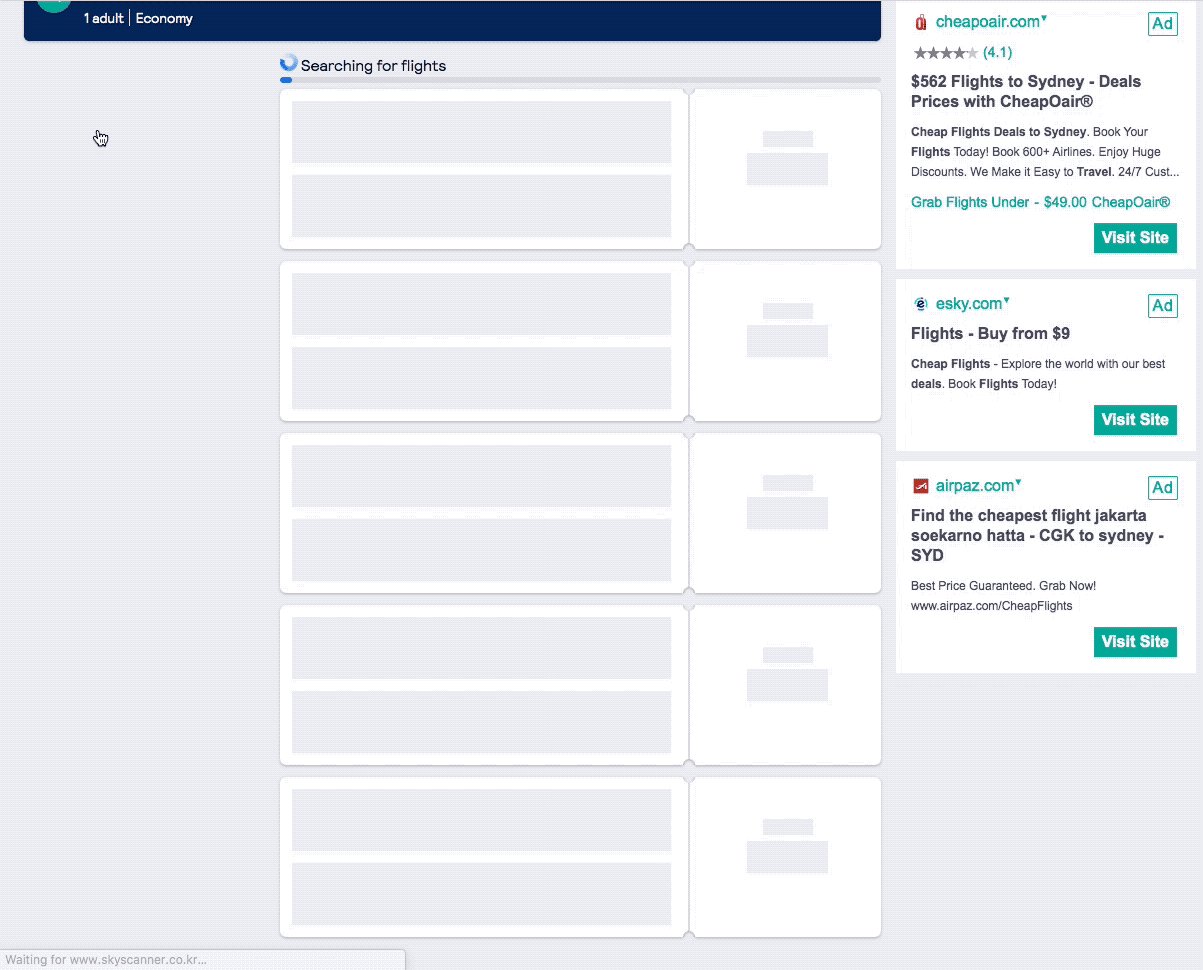
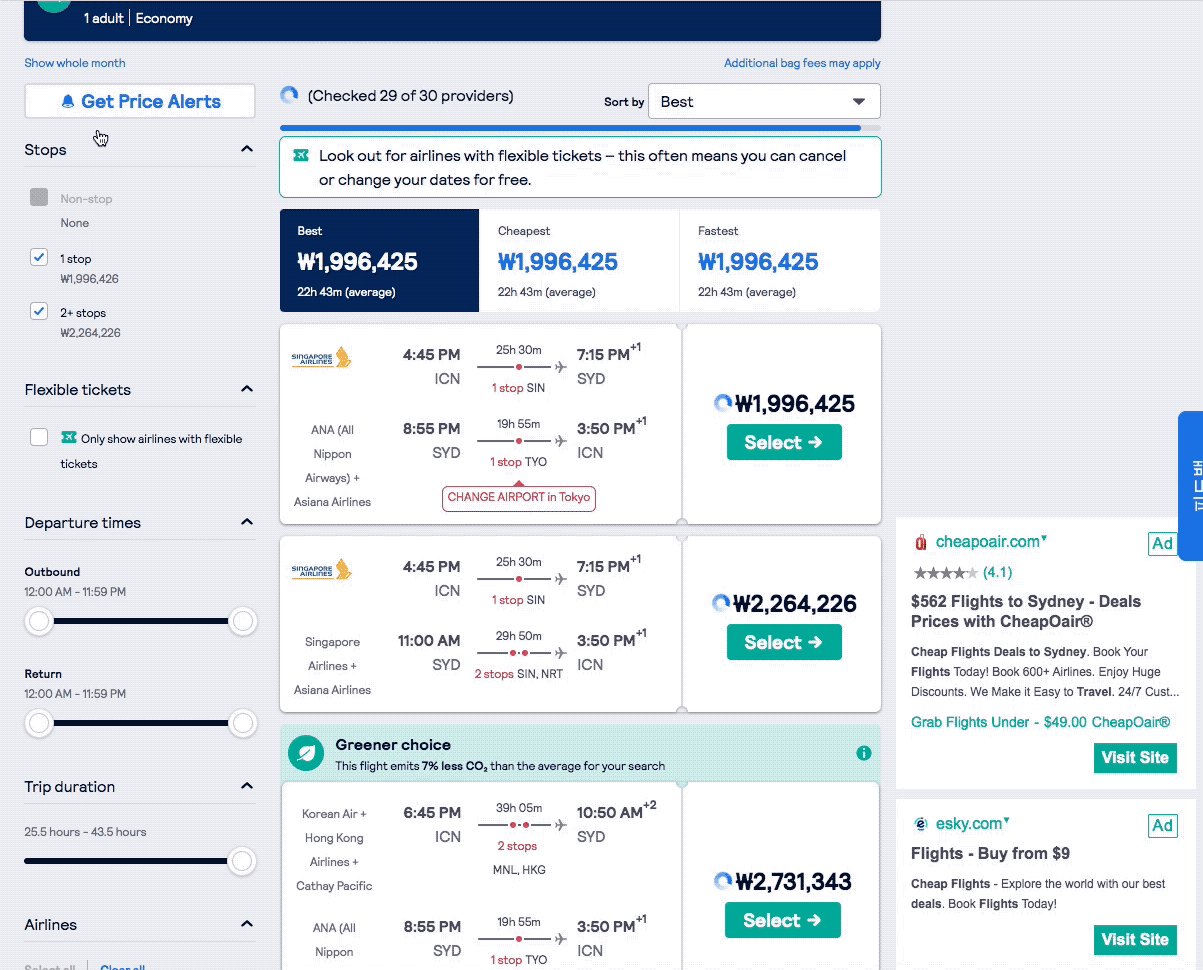
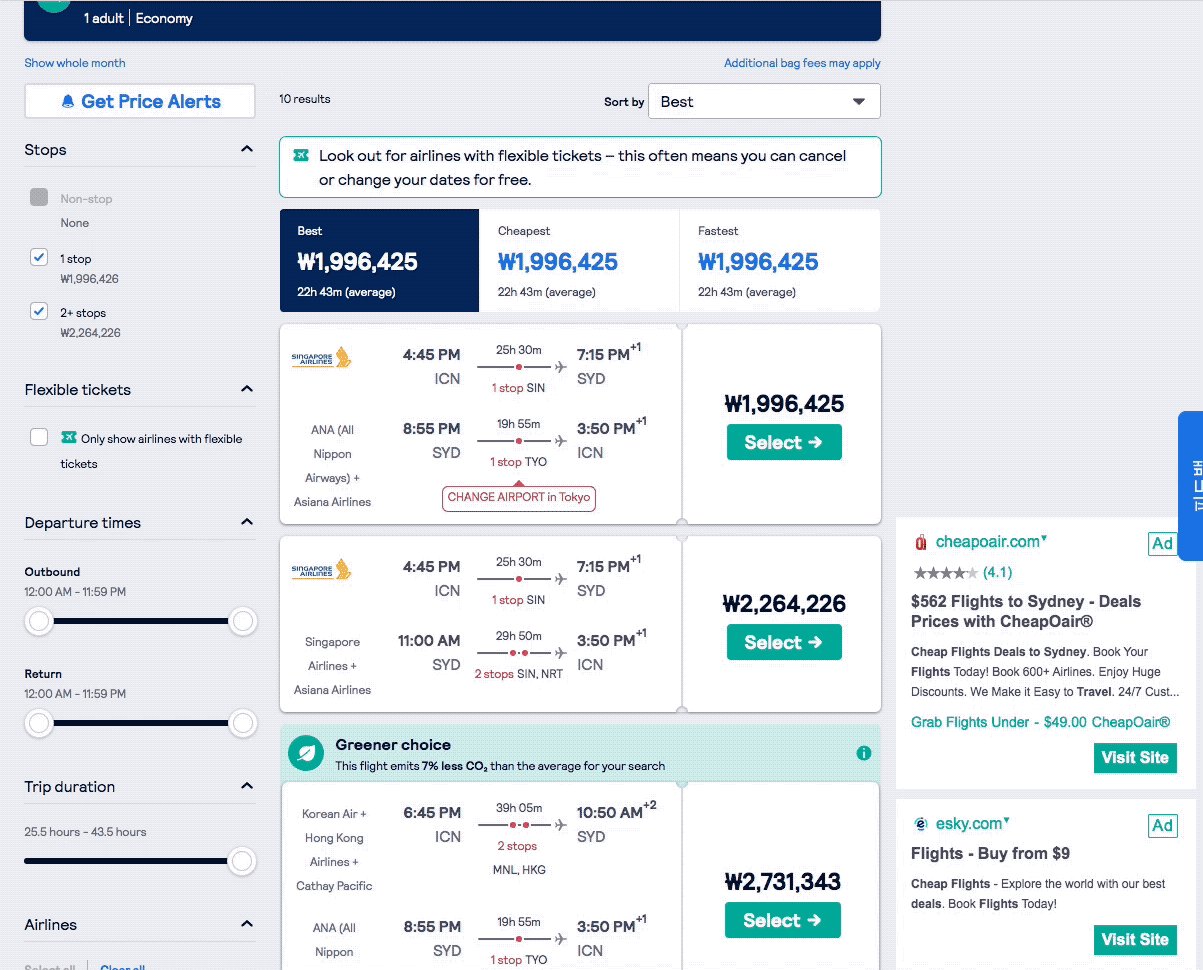
- 로딩화면은 앱이 서버와의 통신이 늦어지거나 데이터를 불러오는 데 텀이 생길 때 활용됨

- 로딩 스피너: 로딩 화면에서 가장 익숙한 로딩 애니메이션으로 4초 이내의 비교적 짧고 부분적인 로딩이 필요할 때 사용됨

- 로딩 애니메이션: 흔히 브랜드 마크를 사용하는데 이 때 마크가 무한 반복되면서 유저에게 강한 인상을 줄 수 있으므로 서비스의 핵심 액션을 사용할 때 활용하면 좋음

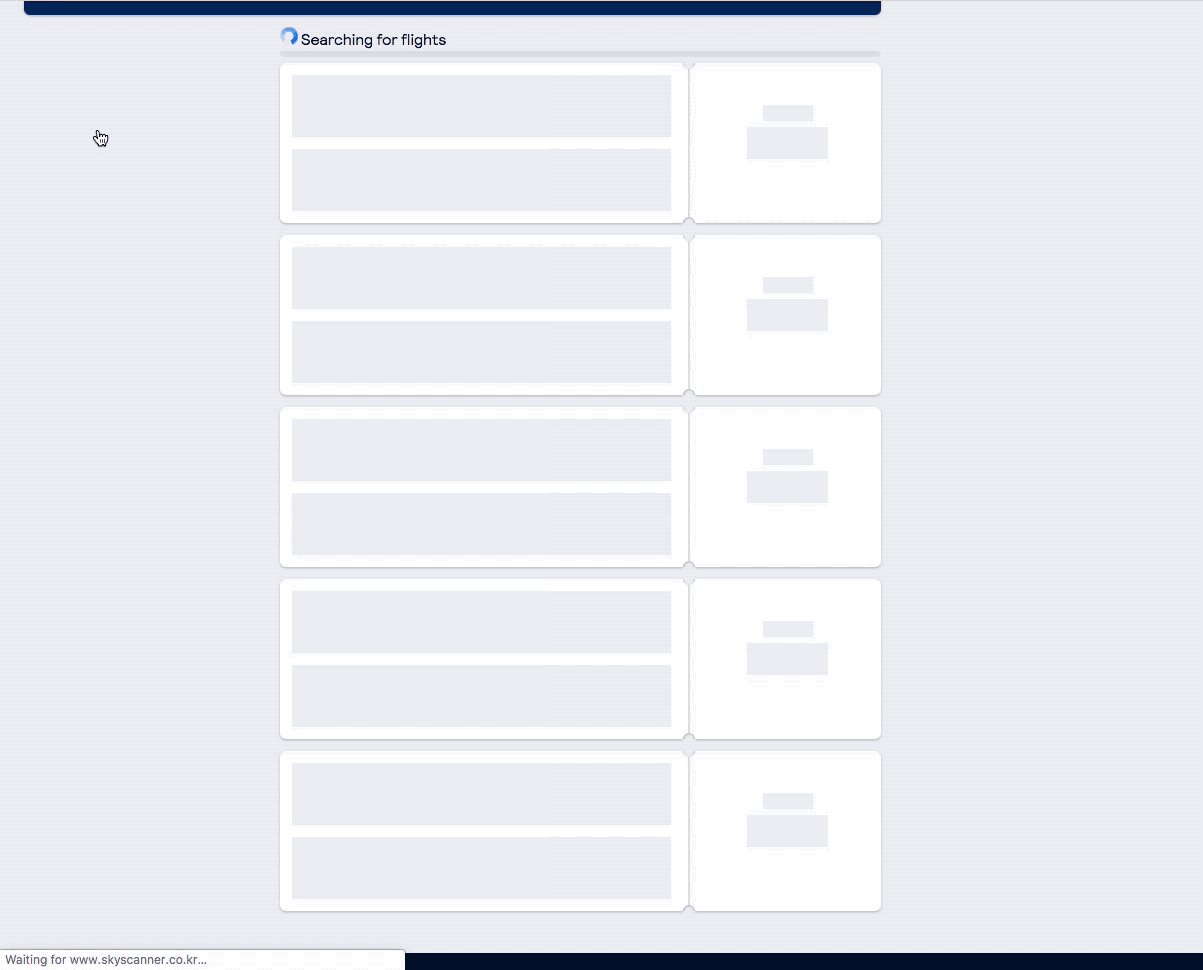
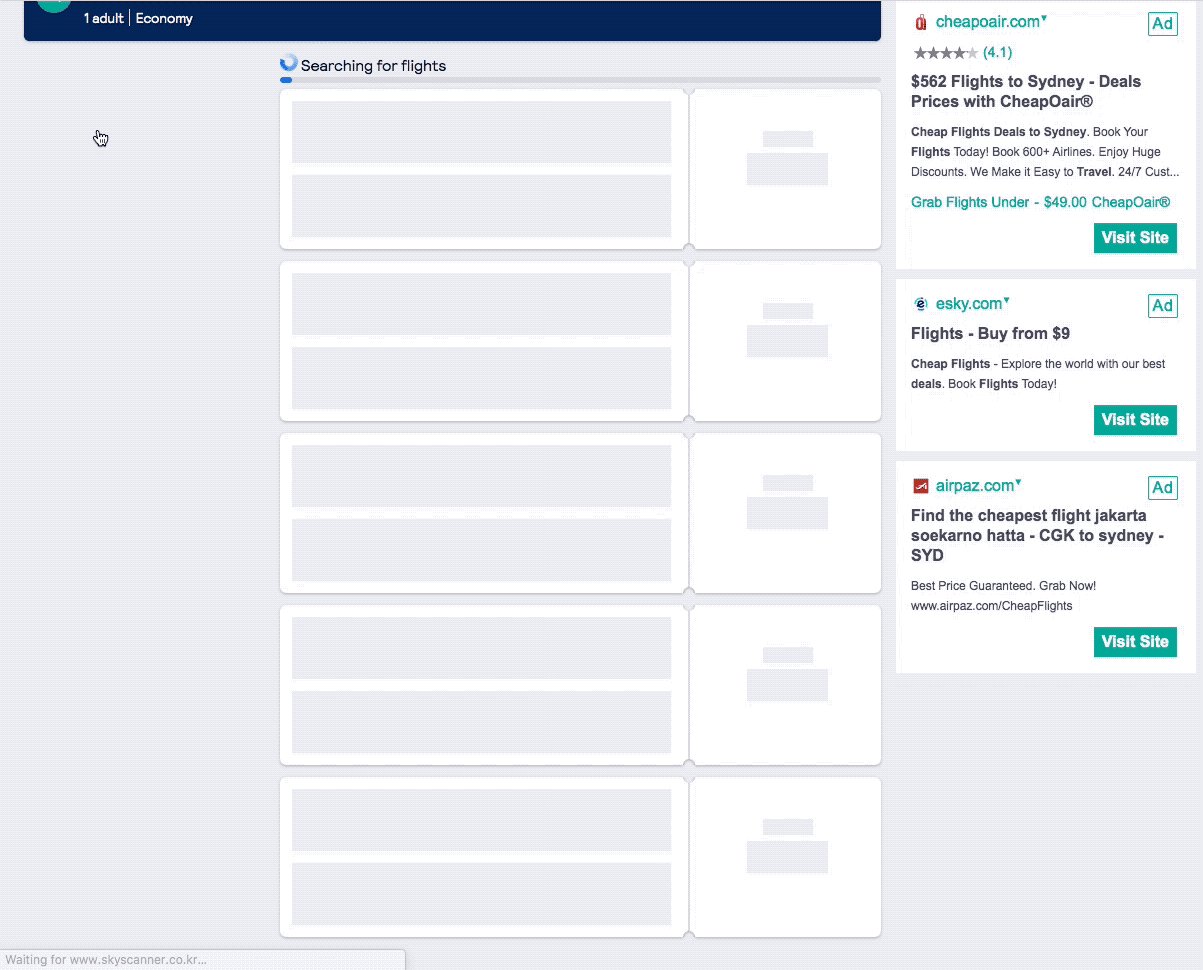
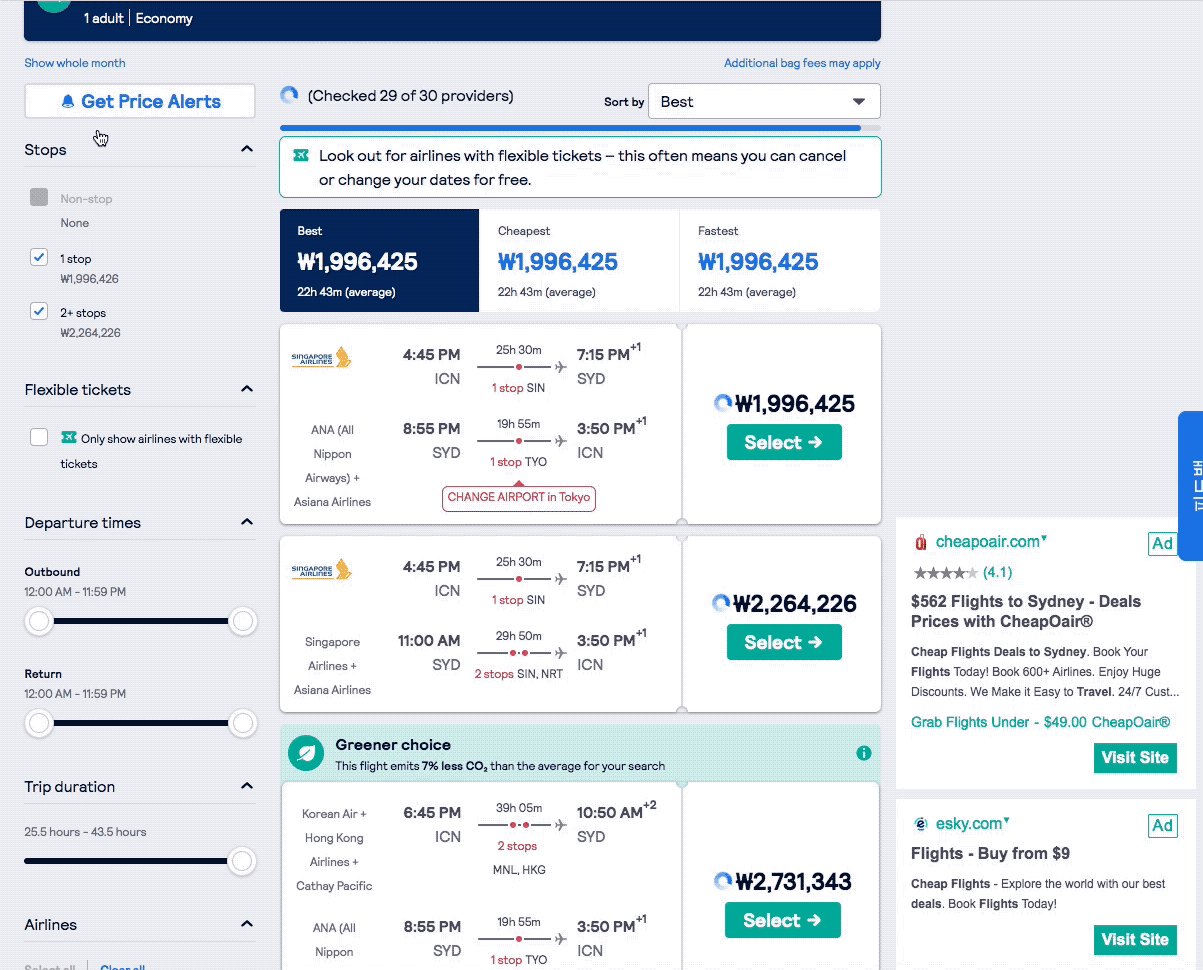
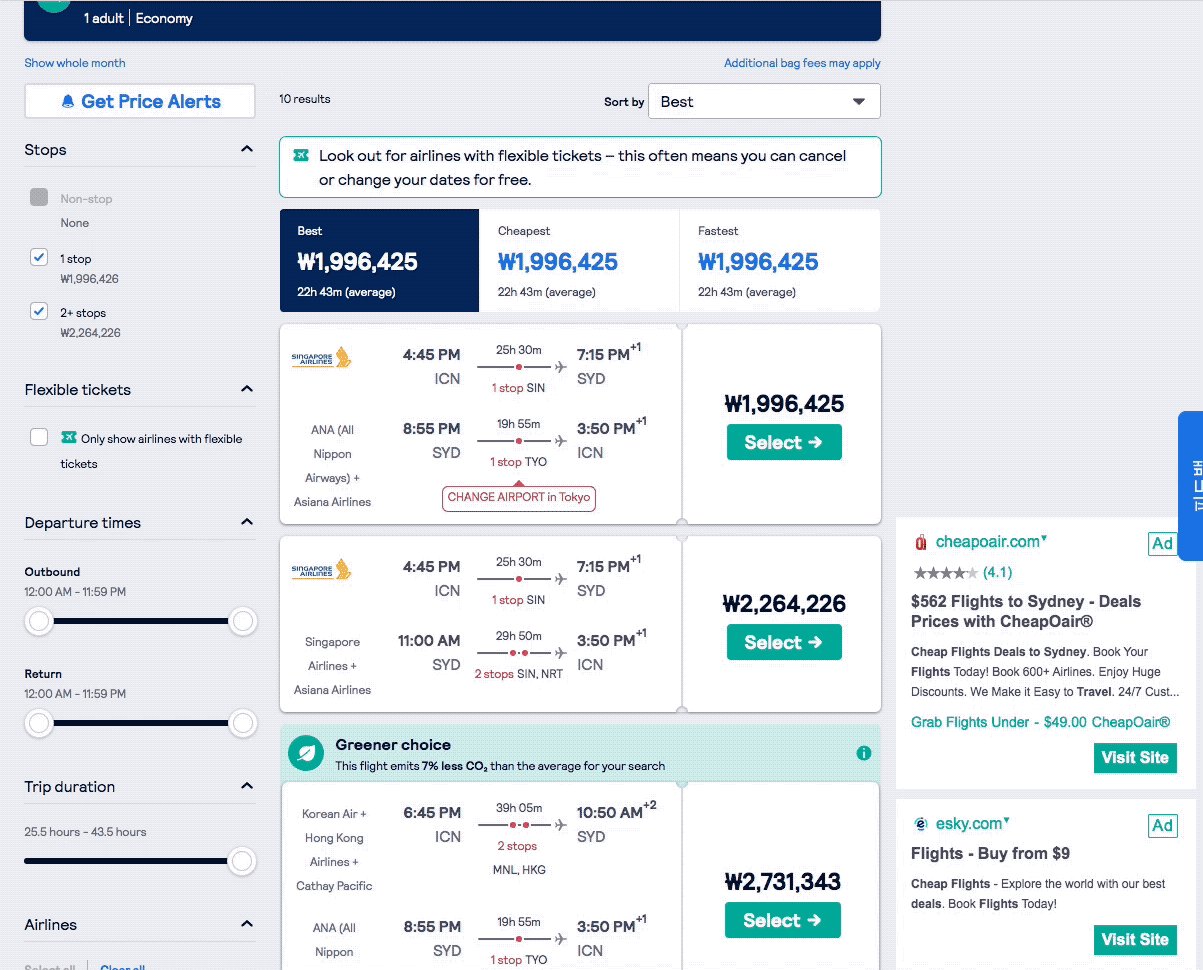
- 스켈레톤 스크린: 스켈레톤 UI는 실제 데이터가 렌더링 되기 전에 컨텐츠가 자리잡을 레이아웃을 구조적으로 보여줌으로서 사용자가 로딩 속도를 비교적 짧게 느낄 수 있음

- 프로그레스 바: 얼마나 진행되고 있는지를 가장 직관적으로 보여줄 수 있는 UI로 진행률을 보여줄 때 사용하는 것이 가장 일반적임 (예: 회원가입, 설문)